Release Notes - May / June 2022
Small and varied changes
No drastic changes on the ZUI/ZAPI toolkit front this release but what we did update is documented below, enjoy!
Improved component utilization tracking

Shell API was enhanced to allow for Heap analytics tracking of component utilization for specific users and domains that were not supported. Previously ZUI/ZAPI component instances weren't able to track for users who were either:
- not logged in using Zywave's authentication
- on domain that wasn't approved as an "allowed source"
With this release we are now able to collect data from these contexts with apps using <zywave-analytics>.
Now you can programmatically clear options in zui-select-dropdown's

A new method allows consumers to clear their users selected options in dropdowns:
const ZuiSelectDropdown = document.querySelector('zui-select-dropdown');
ZuiSelectDropdown.clear();Polymer's bags are packed, departing soon

Next release will hopefully be the farewell to ZUI's current dependency on Polymer. It is a heavy weight for what it currently provides.
Efforts this sprint were made to:
- rewrite
zui-tabsindependent of any third party library, looking to pre-release this in early July to allow ample testing time - conversations and plans were made with teams consuming
zui-pages, to refactor codebases to sever ties with this component; the updates are quite easy and painless
More ZUI form controls
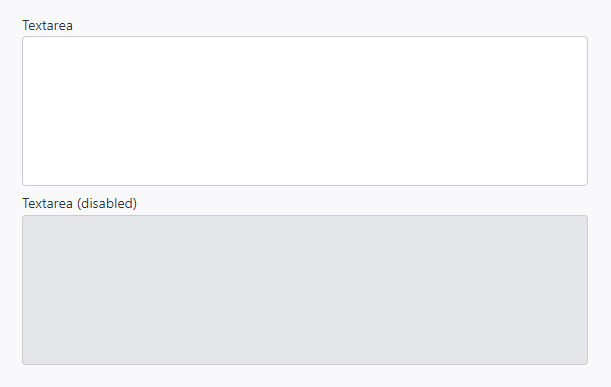
Say hello to the ZUI toolkit's latest component: zui-textarea. The choice to create this component versus enhancing our existing input component to handle zui-input type="textarea" was driven by how browsers define these elements, i.e. textarea and input respectively. This component is to be used for multi-line text entries.

Shelling out more code examples
To better assist consumers of zui-shell, we've hashed out several more robust code examples to help people relying on Booster to get the most out of ZUI! The updated demo's include more thoroughly setup samples with a strong consideration for all the sub components and variants that exist to customize the look, feel and function of shell.
Check out the: updated Shell demos tab
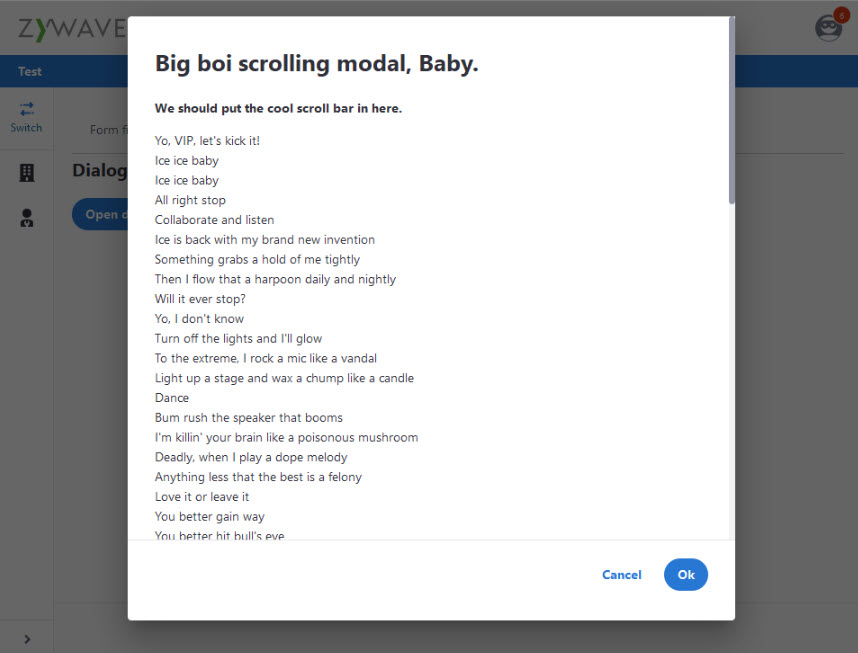
Going on Safari with zui-dialog
Zywave's stance on support for Safari is a bit of a gray area but this sprint we've worked to fix some presentational bugs with zui-dialog in Safari:
- it was not horizontally centering dialogs, some small visual enhancements were made to better the look in Safari although it still isn't perfect
- in Safari 14 or <, the backdrop color wasn't applying correctly
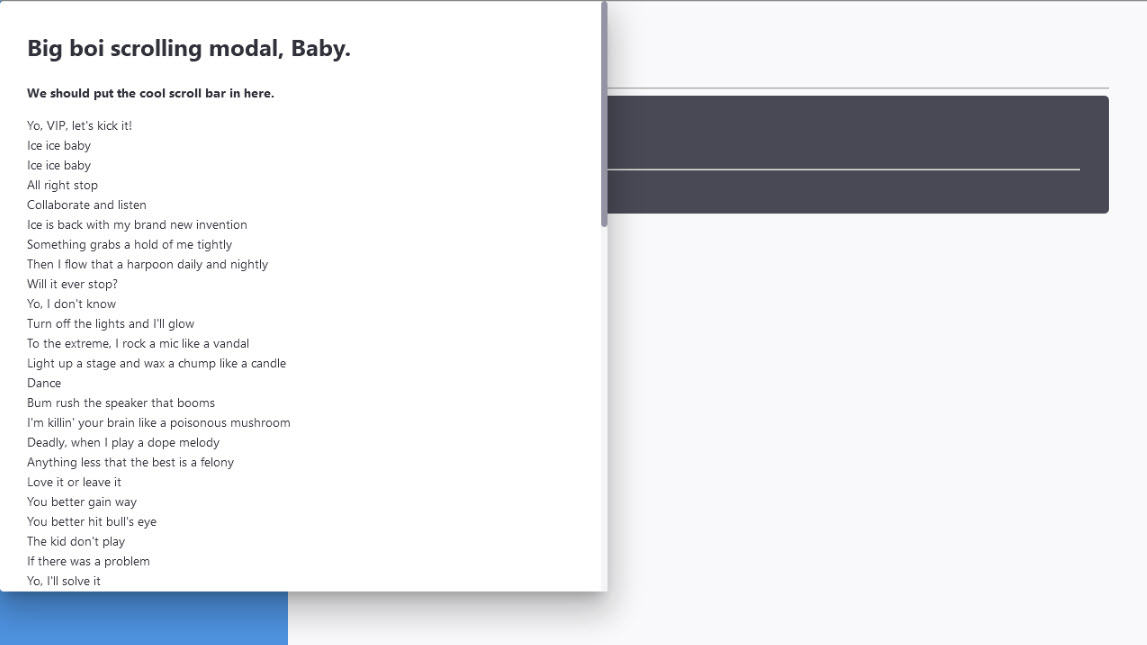
Pre update ugliness:

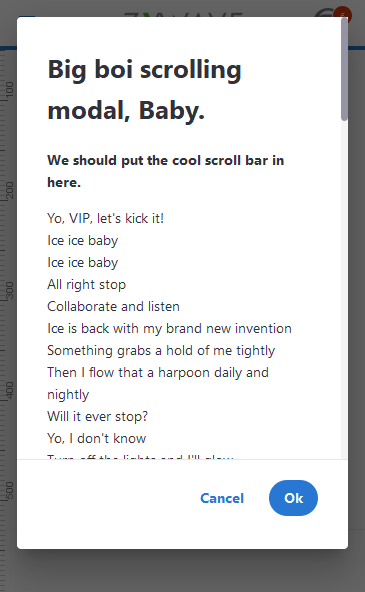
Post updated enhanced beauty:
Mobile fixed

Desktop fixed

Removing app-name from Zywave Shell when not overriding side nav
The app-name attribute for Shell has been a feature for quite some time; however, as we converge many applications into a universal experience, we no longer need to render the "application name".
For users of Zywave Shell that do not override the side nav, the app-name attribute will now be ignored, and the slim blue trim bar will be the result.

Full changelog
As always, if you want to see all of the activity that went into this release, feel free to check out the milestone in GitLab.
