What are Breadcrumbs
Breadcrumbs are a form of navigation that helps users view and backtrack efficiently through page hierarchies.
Usage
Breadcrumbs provide the user context of what page they came from when they are viewing nested content.
When to use Breadcrumbs
- When there are 2 or more pages in the hierarchy
- When it's beneficial to inform users where they are
- When users need a quick and efficient way to navigate back to previous pages
Why do we use Breadcrumbs
- Quick, efficient, and straightforward navigation within the application
- Fast navigation: one-click access to get to a previous page
Anatomy
For a more detailed breakdown of spacing and sizing, view the design specs.
Breadcrumbs can contain the following elements:
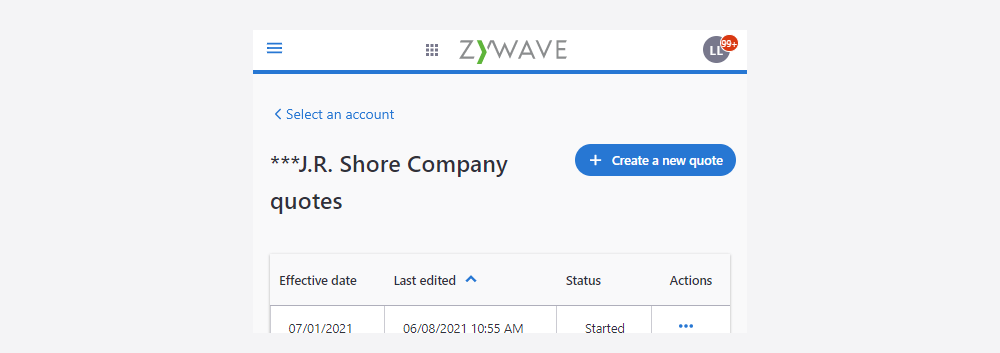
- Icon: use left chevron at the beginning of the breadcrumb to indicate that the user will be taken back a page
- Link: a text link to the previous page
States
See text link documentation for details about states.
Layout
Breadcrumbs alignment:
- Position Breadcrumbs at top left corner of the page, above page titles
- Appear 30px below the Topbar and 20px above the page title;
Best Practices
Only use left chevrons
Use only left chevrons as separators.
Responsive Layout
- Breadcrumbs on mobile should follow the same pattern and only show the previous page with a chevron to the left.
- Breadcrumbs titles on mobile will truncate after 30 characters with an ellipsis at the end