Usage
Tags are colorful, versatile UI element that serve several purposes. Tags can be used to
- Categorize and label objects, making it easier to identify and filter relevant information
- Streamline navigation and filtering by allowing users to click on Tags to find related content
- Display filters that have been applied and allow for easy removal of those filters

Anatomy
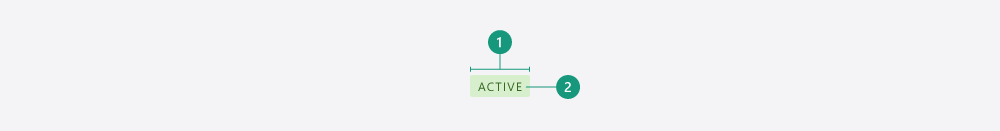
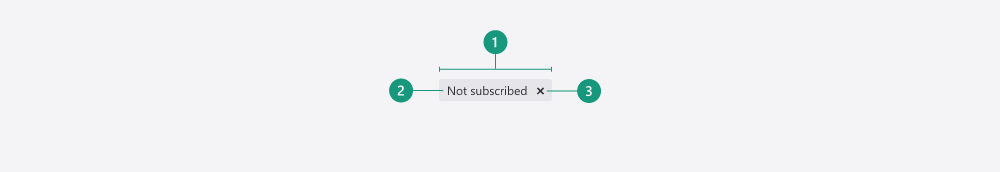
Tags consist of two parts, a background and text. Filter tags also contain a remove icon.


- Background: 9 standard colors that are used for the background
- Text: Labels match the color selected for the background and should be around 20ch or less in length
- Remove icon: An X symbol indicates to the user that the filter can be removed
For a more detailed breakdown of sizing and spacing, view the Tags design specs.
Types
There are two types of Tags. Usually Tags can be used as a visual label for an object or to display filters.
Tags
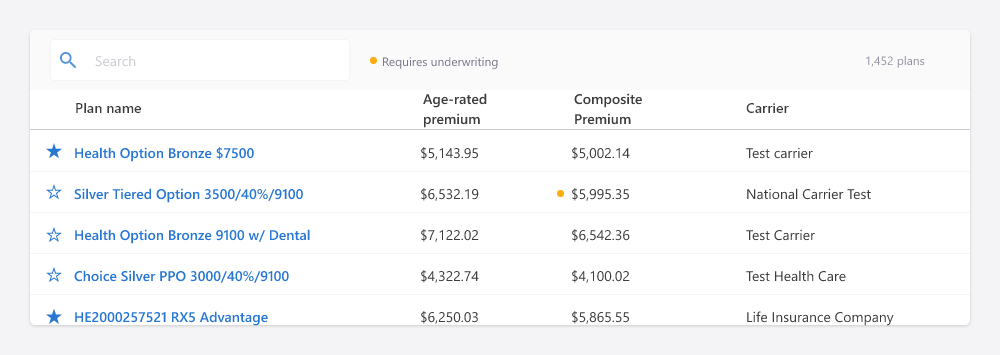
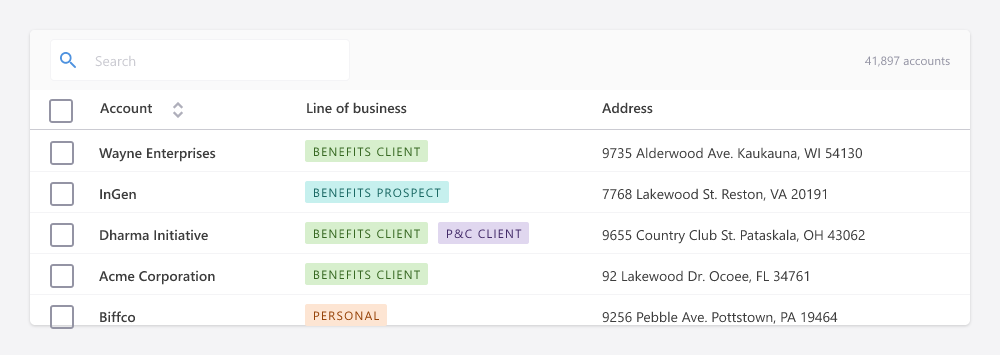
Tags are most commonly seen within a List or Table to either categorize or highlight information about the item they are associated with. Tags come in 9 standard color combinations and should not be customized unless absolutely necessary.
Filter Tags
Filter Tags are used to display actively applied filters and allow the user to easily remove the filter by clicking them.
Layout
When displaying more than one, 10px of space should separate each Tag.

Best practices




Alternate considerations
When there are too many Tag options for one object, the Tags become less effective in organizing information. Consider using plain text labels in Table columns when there are more options available than Tag colors. These labels can still be filterable in the table and this application can prevent the UI from becoming too busy.
Other visuals such as Icons or color-coded elements may be used when not many options need to be shown and space is limited.